Qué tal, nuevamente andamos por aquí con un nuevo tutorial. En esta ocasión he preparado un ejercicio sencillo, pero que pretende sentar las bases para comprender cómo dar volumen en las ilustraciones. Una de las ventajas de este ejercicio es que no es necesario saber dibujar. Lo único que necesitas es tener Photoshop intalado en tu computadora y tener ganas de aprender a usarlo.
Dentro de la “jerga” de los ilustradores, hay un concepto conocido como “moldeado”. Este consiste en, más allá de poner color, dar una sensación de “masa” ocupando un determinado espacio dentro de nuestra obra. Pa´ pronto: No se trata sólo de pintar de rojo una manzana, sino de dar textura, volumen, sombras, etc.
Vamos a usar Photoshop para este ejercicio. La versión que yo uso es la primera de la serie “CS”. Si tienen otra anterior o posterior, no se preocupen, afortunadamente, la interfase de Photoshop casi no ha cambiado. En lo personal trabajo en pc; para realizar este tutorial en Mac hay que cambiar ligeramente las instrucciones. En lugar de dar “click derecho”, por ejemplo, da Click en el mouse + “Shift”; también hay que sustituir unas teclas por otras, pero no me las sé; así que si tienes Mac experimentale a intercambiar los comandos que señalo por “Manzana”, “Shift” o “Control”.
Lo primerito que vamos a hacer es, en el menú principal, escoger “Archivo” y luego la opción “Nuevo…”

En el cuadro de texto que nos aparece, seleccionamos en la opción “Predefinir” la opción “Carta”. Aquí estamos indicando el tamaño de nuestro nuevo archivo. En la opción “Resolución” tecleamos “300”; al lado escogemos las opción “pixeles/pulgada”. Esto es para tener una buena resolución en la imagen.

Ya dentro de nuestro archivo, escogemos en la caja de herramientas (las que están a nuestra izquierda) la “Herramienta Marco rectangular”, dejando apretado el botón izquierdo del mouse para que nos aparezcan las opciones de esta herramienta. Seleccionamos “Marco elíptico”.

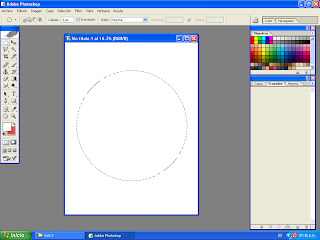
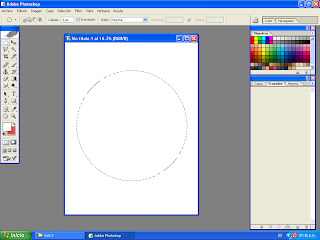
Ahora, en nuestra área de trabajo, arrastramos el mouse mientras dejamos presionada la tecla “shift” (a veces aparece como una flechita blanca, debajo de la tecla “Bloq/Mayús”) para que nos aparezca una línea punteada formando un círculo.

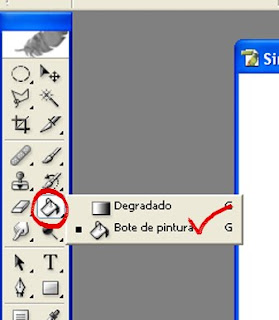
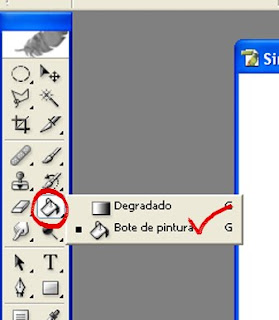
En la caja de herramientas, deja apretado el click izquierdo del mouse sobre la herramienta “Degradado” y selecciona la opción “bote de pintura”.

Checa hasta abajito de la caja de herramientas. Hay dos cuadrados de diferentes colores.

Presiona la tecla “x” y observa cómo el cuadro de atrás pasa hacia el frente. Esto a mí me facilita el trabajo, ya que puedo tener dos diferentes colores para trabajar. Lo único que tengo que hacer para alternarlos es presionar “x”.

En la ventana “Muestras” (a la derecha del espacio de trabajo) selecciona el color de tu preferencia. Yo usé uno de los tonos de gris.

Con el “bote de pintura”, rellena el círculo punteado.

Ahora, selecciona la herramienta “pincel”. En las opciones que aparecen arribita, selecciona primero el ícono “aerógrafo”; ahora checa la ventana “flujo”. Teclea “8”. Este es el nivel de “presión” que va a manejar el aerógrafo.

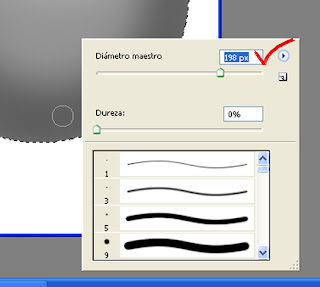
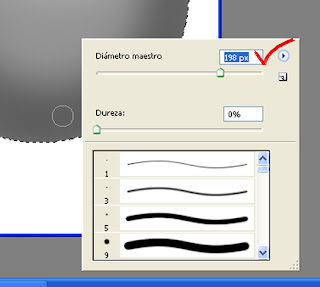
En el espacio de trabajo, da click derecho en el mouse. Te va a aparecer una ventana de opciones. En “diámetro maestro” puedes mover el tamaño del pincel. Yo usé un diámetro de 626 pixeles. Mientras, la opción “dureza” debe estar al 0%.

Ahora, hay que ir dando el “moldeado” de tal forma que el círculo se asemeje más a una esfera.

Selecciona el color blanco en la ventana “muestras” (o bien, si ya lo tienes en los cuadritos de abajo, aprieta “x” para pasar el cuadro blanco al frente).

Y a darle con la herramienta pincel, pero ahora hay que simular brillo. Esto le va a dar todavía más volumen a nuestra esfera.

Siguiente paso: click derecho en nuestra área de trabajo y achica el diámetro del pincel. Yo lo dejé a 198 px.

En las orillitas de la esfera, sobre lo que ya estaba sombreado, dale unos toquecitos de luz. Esto te ayudará a dar la sensación de brillo metálico en la figura.

En la ventana “capas” a la derecha de nuestra área de trabajo, dale doble click con el mouse sobre la capa “fondo”. Te va a aparecer la ventana “Nueva capa”. En la opción “nombre” teclea “esfera” (o el nombre que quieras darle a esta capa).

Nuevamente en la ventana “capas”, dale click al ícono de “crear nueva capa” (el rectángulo que esta al lado del bote de basura hasta abajito) y te va a aparecer “capa 1”

Dale doble click a esta capa y cámbale el nombre. Yo le puse “cara”

Ahora, posicionado en esta capa, selecciona la “herramienta Marco rectangular/Marco elíptico” (como cuando creamos el primer círculo), nada más que ahora, al arrastrar el mouse NO presiones “shift” para crear una elipse. Rellénala de color negro.

En la ventana “capas”, posiciónate sobre “cara” y dale click derecho. Del menú que te aparece selecciona la opción “duplicar capa”.

Ahora tienes tres capas.

Posiciónate en la capa “cara copia” y con la herramienta “mover” (flechita negra en la caja de herramientas) mueve el nuevo ojo para que quede en la posición correcta.

Ahora, selecciona la herramienta “pluma”

En el área de trabajo, da un click a la altura de la comisura izquierda de la boca; luego da otro click en donde iría la comisura derecha Y SIN SOLTAR EL BOTÓN DEL MOUSE dale curvatura a línea que conecta ambos puntos.

Ya que la curva quede a tu gusto, suelta el botón del mouse. Ahora posiciónate sobre el punto de la derecha y presiona el “mouse” + “alt” para “cortar” una de las “palancas del punto. Si no haces esto, te va a quedar una figura extraña al final.

Ahora posiciónate en el otro punto de la figura y vuelve a hacer una curva como la anterior, de tal forma que se forme una boca sonriente.

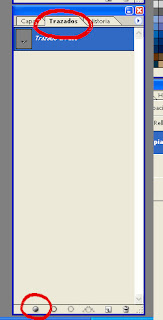
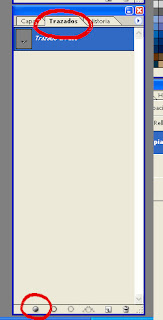
Selecciona la ventana “trazados” (esta dentro del mismo “fichero” donde está colocada la ventana de las “capas”) y hasta abajo presiona el círculo sombreado de negro, para rellenar el trazado.

¡Listo! Ya tenemos una cara feliz. Pero todavía nos falta un poco. Paciencia, que ya mero acabamos.

En la ventana “capas”, si te fijas, al lado de cada capa se encuentra un ícono parecido a un ojo. Presiona el que esta al lado de la capa “esfera” para ocultar esta capa.

En el menú principal, selecciona “capa” y en el listado casi hasta abajo selecciona “combinar visibles”.

Si te fijas, ahora ya sólo tenemos dos capas.

Con la herramienta “varita mágica”, selecciona los ojos y la boca. Esto es para que no pintemos nada fuera de estas figuras. De la misma forma que diste volumen a la esfera con el pincel, dale toques de luz a la cara de la ilustración.

Crea una nueva capa y llámala “sombra”. Luego arrástrala con el mouse hasta abajo de las demás capas.

Ahora, COLÓCATE EN LA CAPA “ESFERA”. Ya que estés en esta capa, abre la ventanita de opciones de arriba y selecciona “multiplicar”. Esto le dará cierto “efecto” a esta capa para que se traspase lo que dibujemos en las capas inferiores.

COLÓCATE EN LA CAPA SOMBRA. Dibuja una elipse negra simulando una sombra (ya sabes cómo, no te hagas).

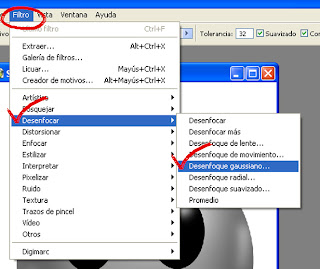
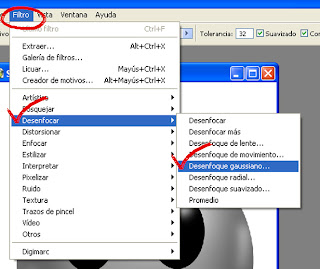
COLOCADO EN LA CAPA SOMBRA ve al menú principal, selecciona “filtro” y luego “desenfoque Gaussiano”.

En el cuadro de opciones, mueve el nivel del “radio”. Yo lo dejé a 59.4 pixeles.

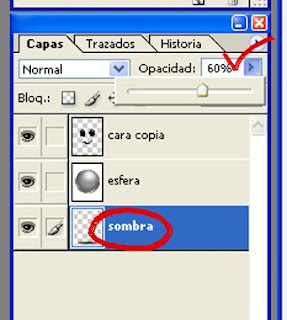
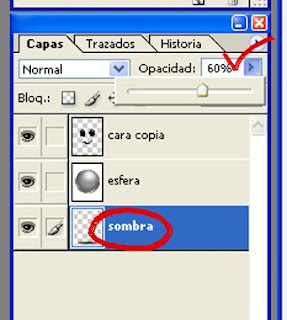
En la capa “sombra”, mueve la “opacidad” al 60%.

Ve al menú principal. Selecciona Archivo/Guardar cómo…

Y en el cuadro de opciones que te sale, fíjate dónde guardas tu archivo. Ponle el nombre que quieras y guárdalo en formato “jpg” para que lo puedas abrir en cualquier compu.

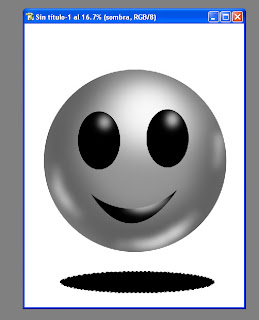
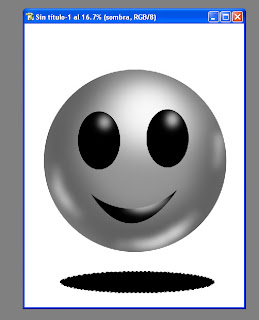
¡Y listo! El resultado debe ser similar a éste:

Estos principios de moldeado sirven para figuras más complejas; con estas mismas bases puedes moldear la figura humana, por ejemplo. El chiste es adecuar estos pasos a cada ilustración.
Espero que les sirva este tutorial para conocer mejor “Photoshop” y el proceso necesario para dar color. Dudas y comentarios, escriban a: epsilondi@hotmail.com o volt290475@gmail.com
Dentro de la “jerga” de los ilustradores, hay un concepto conocido como “moldeado”. Este consiste en, más allá de poner color, dar una sensación de “masa” ocupando un determinado espacio dentro de nuestra obra. Pa´ pronto: No se trata sólo de pintar de rojo una manzana, sino de dar textura, volumen, sombras, etc.
Vamos a usar Photoshop para este ejercicio. La versión que yo uso es la primera de la serie “CS”. Si tienen otra anterior o posterior, no se preocupen, afortunadamente, la interfase de Photoshop casi no ha cambiado. En lo personal trabajo en pc; para realizar este tutorial en Mac hay que cambiar ligeramente las instrucciones. En lugar de dar “click derecho”, por ejemplo, da Click en el mouse + “Shift”; también hay que sustituir unas teclas por otras, pero no me las sé; así que si tienes Mac experimentale a intercambiar los comandos que señalo por “Manzana”, “Shift” o “Control”.
Lo primerito que vamos a hacer es, en el menú principal, escoger “Archivo” y luego la opción “Nuevo…”

En el cuadro de texto que nos aparece, seleccionamos en la opción “Predefinir” la opción “Carta”. Aquí estamos indicando el tamaño de nuestro nuevo archivo. En la opción “Resolución” tecleamos “300”; al lado escogemos las opción “pixeles/pulgada”. Esto es para tener una buena resolución en la imagen.

Ya dentro de nuestro archivo, escogemos en la caja de herramientas (las que están a nuestra izquierda) la “Herramienta Marco rectangular”, dejando apretado el botón izquierdo del mouse para que nos aparezcan las opciones de esta herramienta. Seleccionamos “Marco elíptico”.

Ahora, en nuestra área de trabajo, arrastramos el mouse mientras dejamos presionada la tecla “shift” (a veces aparece como una flechita blanca, debajo de la tecla “Bloq/Mayús”) para que nos aparezca una línea punteada formando un círculo.

En la caja de herramientas, deja apretado el click izquierdo del mouse sobre la herramienta “Degradado” y selecciona la opción “bote de pintura”.

Checa hasta abajito de la caja de herramientas. Hay dos cuadrados de diferentes colores.

Presiona la tecla “x” y observa cómo el cuadro de atrás pasa hacia el frente. Esto a mí me facilita el trabajo, ya que puedo tener dos diferentes colores para trabajar. Lo único que tengo que hacer para alternarlos es presionar “x”.

En la ventana “Muestras” (a la derecha del espacio de trabajo) selecciona el color de tu preferencia. Yo usé uno de los tonos de gris.

Con el “bote de pintura”, rellena el círculo punteado.

Ahora, selecciona la herramienta “pincel”. En las opciones que aparecen arribita, selecciona primero el ícono “aerógrafo”; ahora checa la ventana “flujo”. Teclea “8”. Este es el nivel de “presión” que va a manejar el aerógrafo.

En el espacio de trabajo, da click derecho en el mouse. Te va a aparecer una ventana de opciones. En “diámetro maestro” puedes mover el tamaño del pincel. Yo usé un diámetro de 626 pixeles. Mientras, la opción “dureza” debe estar al 0%.

Ahora, hay que ir dando el “moldeado” de tal forma que el círculo se asemeje más a una esfera.

Selecciona el color blanco en la ventana “muestras” (o bien, si ya lo tienes en los cuadritos de abajo, aprieta “x” para pasar el cuadro blanco al frente).

Y a darle con la herramienta pincel, pero ahora hay que simular brillo. Esto le va a dar todavía más volumen a nuestra esfera.

Siguiente paso: click derecho en nuestra área de trabajo y achica el diámetro del pincel. Yo lo dejé a 198 px.

En las orillitas de la esfera, sobre lo que ya estaba sombreado, dale unos toquecitos de luz. Esto te ayudará a dar la sensación de brillo metálico en la figura.

En la ventana “capas” a la derecha de nuestra área de trabajo, dale doble click con el mouse sobre la capa “fondo”. Te va a aparecer la ventana “Nueva capa”. En la opción “nombre” teclea “esfera” (o el nombre que quieras darle a esta capa).

Nuevamente en la ventana “capas”, dale click al ícono de “crear nueva capa” (el rectángulo que esta al lado del bote de basura hasta abajito) y te va a aparecer “capa 1”

Dale doble click a esta capa y cámbale el nombre. Yo le puse “cara”

Ahora, posicionado en esta capa, selecciona la “herramienta Marco rectangular/Marco elíptico” (como cuando creamos el primer círculo), nada más que ahora, al arrastrar el mouse NO presiones “shift” para crear una elipse. Rellénala de color negro.

En la ventana “capas”, posiciónate sobre “cara” y dale click derecho. Del menú que te aparece selecciona la opción “duplicar capa”.

Ahora tienes tres capas.

Posiciónate en la capa “cara copia” y con la herramienta “mover” (flechita negra en la caja de herramientas) mueve el nuevo ojo para que quede en la posición correcta.

Ahora, selecciona la herramienta “pluma”

En el área de trabajo, da un click a la altura de la comisura izquierda de la boca; luego da otro click en donde iría la comisura derecha Y SIN SOLTAR EL BOTÓN DEL MOUSE dale curvatura a línea que conecta ambos puntos.

Ya que la curva quede a tu gusto, suelta el botón del mouse. Ahora posiciónate sobre el punto de la derecha y presiona el “mouse” + “alt” para “cortar” una de las “palancas del punto. Si no haces esto, te va a quedar una figura extraña al final.

Ahora posiciónate en el otro punto de la figura y vuelve a hacer una curva como la anterior, de tal forma que se forme una boca sonriente.

Selecciona la ventana “trazados” (esta dentro del mismo “fichero” donde está colocada la ventana de las “capas”) y hasta abajo presiona el círculo sombreado de negro, para rellenar el trazado.

¡Listo! Ya tenemos una cara feliz. Pero todavía nos falta un poco. Paciencia, que ya mero acabamos.

En la ventana “capas”, si te fijas, al lado de cada capa se encuentra un ícono parecido a un ojo. Presiona el que esta al lado de la capa “esfera” para ocultar esta capa.

En el menú principal, selecciona “capa” y en el listado casi hasta abajo selecciona “combinar visibles”.

Si te fijas, ahora ya sólo tenemos dos capas.

Con la herramienta “varita mágica”, selecciona los ojos y la boca. Esto es para que no pintemos nada fuera de estas figuras. De la misma forma que diste volumen a la esfera con el pincel, dale toques de luz a la cara de la ilustración.

Crea una nueva capa y llámala “sombra”. Luego arrástrala con el mouse hasta abajo de las demás capas.

Ahora, COLÓCATE EN LA CAPA “ESFERA”. Ya que estés en esta capa, abre la ventanita de opciones de arriba y selecciona “multiplicar”. Esto le dará cierto “efecto” a esta capa para que se traspase lo que dibujemos en las capas inferiores.

COLÓCATE EN LA CAPA SOMBRA. Dibuja una elipse negra simulando una sombra (ya sabes cómo, no te hagas).

COLOCADO EN LA CAPA SOMBRA ve al menú principal, selecciona “filtro” y luego “desenfoque Gaussiano”.

En el cuadro de opciones, mueve el nivel del “radio”. Yo lo dejé a 59.4 pixeles.

En la capa “sombra”, mueve la “opacidad” al 60%.

Ve al menú principal. Selecciona Archivo/Guardar cómo…

Y en el cuadro de opciones que te sale, fíjate dónde guardas tu archivo. Ponle el nombre que quieras y guárdalo en formato “jpg” para que lo puedas abrir en cualquier compu.

¡Y listo! El resultado debe ser similar a éste:

Estos principios de moldeado sirven para figuras más complejas; con estas mismas bases puedes moldear la figura humana, por ejemplo. El chiste es adecuar estos pasos a cada ilustración.
Espero que les sirva este tutorial para conocer mejor “Photoshop” y el proceso necesario para dar color. Dudas y comentarios, escriban a: epsilondi@hotmail.com o volt290475@gmail.com
Saludos y cuídense.
Comentarios